はじめに
この記事では、Google Apps Scriptを利用して、ほとんどコピペだけで地震情報を指定したChatworkルームに自動共有する方法を紹介します。このスクリプトはChatworkに最適化されていますが、少しの調整で他のビジネスチャットツールやLINEなどにも適用可能です。
スクリプトの概要
このスクリプトは、地震情報APIから取得したデータを基に、震度3以上の地震情報をChatworkに自動投稿します。
これにより、チームや組織で素早く情報を共有し、対応を促進することが可能になります。
ただし、APIの仕様で
・1分間に60回までしかAPIを叩けない
ということや、実装の容易さを重視して、
・1分ごとにAPIを叩いて、地震があったかチェック=リアルタイム性が低め
であることにご留意ください
APIの仕様についてはこちらを参考にしました

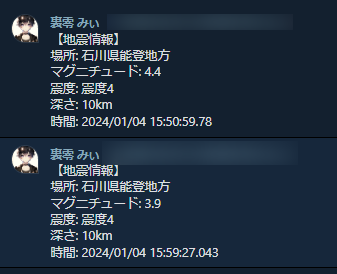
こんな感じです
コピペ手順
最初のコピペ
var chatworkApiKey = PropertiesService.getScriptProperties().getProperty('Chatwork_API');
//↑カスタムプロパティ。カスタムプロパティってなぁに?って方は次の行のコードを使ってもらうとよいです
var chatworkApiKey = "ここにChatworkのAPIキーを挿入";
// 上の2つのコードは不要な方を削除してください
var chatworkApiEndpoint = 'https://api.chatwork.com/v2/rooms/';
var chatworkRoomId = '00000000'; // ChatworkのルームIDを設定
// 地震情報APIの設定
var earthquakeApiEndpoint = 'https://api.p2pquake.net/v2/jma/quake';
var minScale = 30; // 震度3以上。これを40/50と書き換えることで、別の震度をチェック可能です2つ目のコピペ(ひとつひとつの関数の説明は、当記事最下部に置いときます)
function sendRecentSignificantEarthquakeInfo() {
var lastQuakeId = PropertiesService.getScriptProperties().getProperty('lastQuakeId') || '';
var earthquakes = fetchRecentEarthquakeData(); // 地震情報を取得
// 取得した地震情報を時間順に並び替え(もしAPIが既に時間順で返しているなら不要)
earthquakes.sort(function(a, b) { return new Date(b.time) - new Date(a.time); });
for (var i = 0; i < earthquakes.length; i++) {
var quake = earthquakes[i];
if (quake.id === lastQuakeId) {
break; // 最新の処理済み地震に達したらループを抜ける
}
if (quake.earthquake.maxScale >= minScale && quake.earthquake.hypocenter.depth >= 0) { // 深さが0以上
var message = formatMessage(quake); // メッセージを整形
sendMessage(chatworkRoomId, message); // Chatworkにメッセージを送信
Utilities.sleep(2000)
}
}
// 最新の地震情報のIDをlastQuakeIdとして保存
if (earthquakes.length > 0) {
var latestQuakeId = earthquakes[0].id;
PropertiesService.getScriptProperties().setProperty('lastQuakeId', latestQuakeId);
}
}
// 地震情報からメッセージを整形する関数
function formatMessage(earthquake) {
var quakeInfo = earthquake.earthquake;
var hypocenter = quakeInfo.hypocenter;
return "【地震情報】\n" +
"場所: " + hypocenter.name + "\n" +
"マグニチュード: " + hypocenter.magnitude + "\n" +
"震度: " + scaleToJapanese(quakeInfo.maxScale) + "\n" +
"深さ: " + hypocenter.depth + "km\n" +
"時間: " + earthquake.time;
}
// 震度を日本の震度表記に変換する関数
function scaleToJapanese(scale) {
var scales = {
10: "震度1",
20: "震度2",
30: "震度3",
40: "震度4",
45: "震度5弱",
50: "震度5強",
55: "震度6弱",
60: "震度6強",
70: "震度7"
};
return scales[scale] || scale; // 該当する震度がなければそのままの値を返す
}
// 地震情報を取得する関数
function fetchRecentEarthquakeData() {
var response = UrlFetchApp.fetch(earthquakeApiEndpoint + '?limit=10');
var data = JSON.parse(response.getContentText());
return data; // APIから取得した地震情報の配列
}3つ目のコピペ(これがChatworkへ送信するための部分)
Chatwork以外の何か(例えばSlackやLINEのオープンチャットとか)に送信したい場合は、
このコードをいじるか、別途作成しましょう
作成した場合、
sendRecentSignificantEarthquakeInfo関数に含まれている
sendMessage(chatworkRoomId, message); // Chatworkにメッセージを送信
に適当に差し替えてもらえばOKです
function sendMessage(roomId, message) {
var url = chatworkApiEndpoint + roomId + '/messages';
var payload = {
'body': message
};
var options = {
'method': 'post',
'headers': {'X-ChatWorkToken': chatworkApiKey},
'payload': payload
};
try {
// メッセージの送信を試みます
UrlFetchApp.fetch(url, options);
} catch (e) {
// エラーが発生した場合は、エラーメッセージを同じルームに送信します
var errorMessage = 'エラー発生: ' + e.toString();
payload.body = errorMessage;
UrlFetchApp.fetch(url, options); // エラーメッセージを送信
}
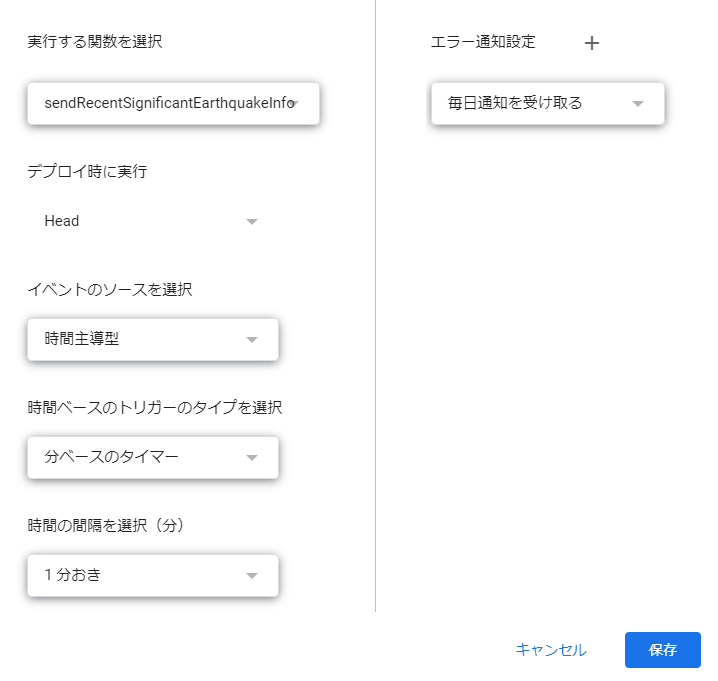
}仕上げのトリガー設定
sendRecentSignificantEarthquakeInfo関数を以下のような感じでトリガー設定しましょう

各関数の説明
- 《sendRecentSignificantEarthquakeInfo》関数: この関数は、最新の地震情報を取得し、Chatworkにメッセージとして送信します。地震の規模が指定された震度以上である場合のみ、情報が送信されます。また、この関数は最後に処理した地震のIDを記録し、同じ情報の重複送信を避けます。
- 《formatMessage》関数: 地震情報をわかりやすいメッセージフォーマットに整形します。地震の場所、マグニチュード、震度、深さ、時間を含むメッセージを作成します。
- 《scaleToJapanese》関数: 数字で表される震度を日本の震度表記に変換します。
- 《fetchRecentEarthquakeData》関数: APIから最近の地震情報を取得します。
- 《sendMessage》関数: 指定されたChatworkルームにメッセージを送信します。APIキーをヘッダーに含め、POSTリクエストを送ります。




コメント