リモートワーク等が広がってきたことから、ZOOM等のようなビデオチャットサービスで
朝礼や会議を行うチームも多くなってきたのではないでしょうか
毎日行うことなので、ZOOMのURLを配布するのも手間になりますよね
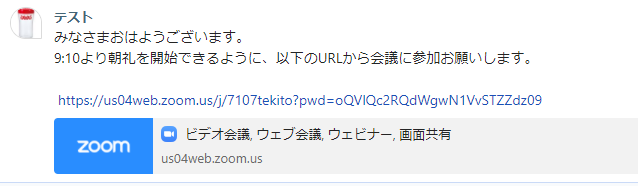
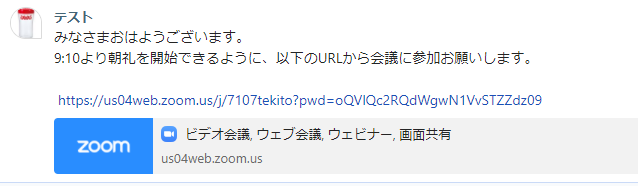
下みたいな投稿が、毎朝自動で共有されたらちょっとQOL上がりますよ

この記事では、ZOOMで朝礼のような定例の会議のURLを自動で投稿する方法についてお伝えしています
ZOOM以外の会議アプリを使っていたとしても、この記事を応用すれば自動投稿を出来ますので、
ぜひ試してみてくださいね
※なお、ZOOMの無料アカウントを対象としています。
有料アカウントならこの方法取らなくても大丈夫な方法がありますので、別途お調べいただくほうがいいかも
必要なもの
・ChatworkのAPIキー
・URLを共有するルームのURL
・ほんの少しの手間
・Googleのアカウント (この記事ではアカウント作成方法の説明は控えます。左のリンクを押していただいたら、アカウントの作成を開始できます)
手順1:ChatworkのAPIキーを用意する
まずはChatworkのAPIキーを用意しましょう。

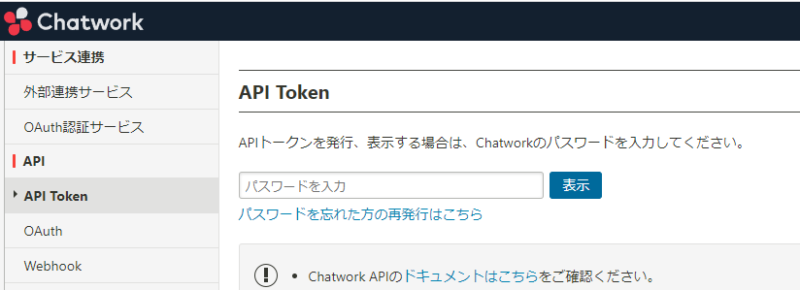
上のリンク(または画像)を押すと、画像のような画面が表示されます。
表示されない場合は、Chatworkにログインをしてから再度上のリンクを押してくださいね。

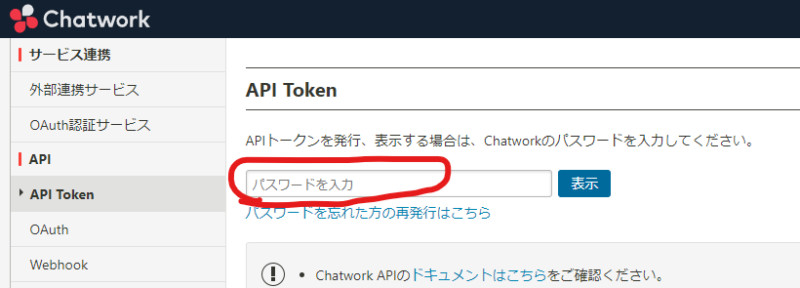
次にパスワードを赤丸部分に入力しましょう
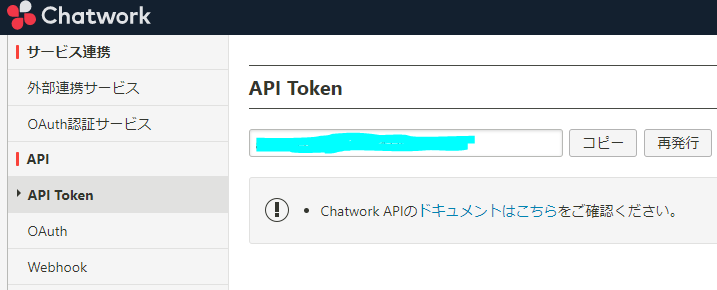
その後、表示を押すと。。。

画像の水色部分あたりに、結構長めの文字列が出てきます。
それが必要なもののうちのひとつ。
【ChatworkのAPIキー】
となりますので、メモをしておいてくださいね。
なお、チームや組織としての契約をしている場合、管理者に
【○○さんがAPIを申請しようとしてますよ】
という通知が行きます。
あらかじめお話を通しておいたほうがいいでしょう。
※APIとはなんだろう?という方はChatworkの公式が用意しているページを見てみましょう
ChatworkのAPIトークンについて解説しているページ
雑な説明でよければ、
【Chatworkとシステム(今回だとChatworkと自動投稿をするための仕組み)をつなぐための鍵】
という感じですね!
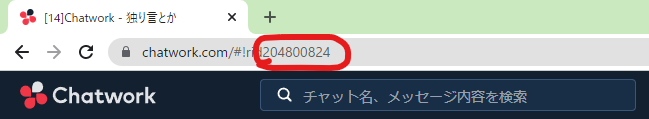
手順2:自動投稿したいルームのIDを調べる
自動投稿をしたいルームにアクセスし、URLを見てみましょう。
#!rid ○○(数字の羅列)
この数字の羅列部分が、ルームのIDです。
APIキーと一緒にメモをしておきましょう!
※最初はマイチャットとかでテストをしてみてもいいかもしれませんね

手順3:Googleスプレッドシートにアクセス
Googleスプレッドシートというものを利用して、自動投稿のシステムを稼働させます。
特に難しいものではないので、安心してくださいね。
ログイン済みであれば、以下のリンクから飛ぶことにより直接スプレッドシートへ飛ぶことが出来ますよ。
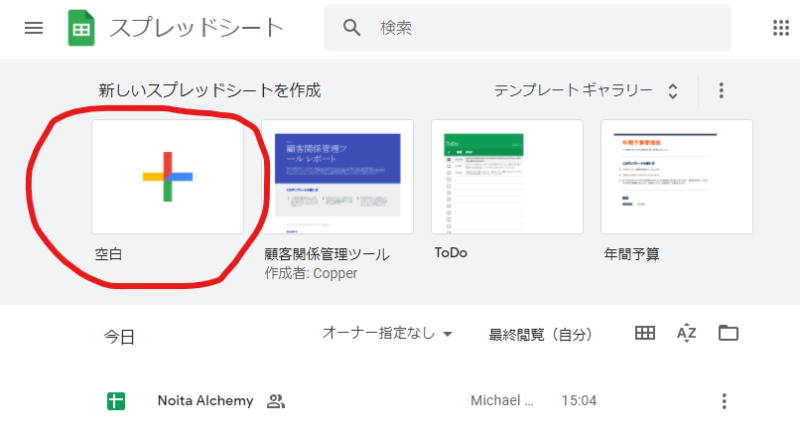
手順4:Googleスプレッドシートに新しいファイルを用意する
無事にアクセスが出来たら、以下のような画面が表示されます。
画像の赤丸を参考に、空白という部分をクリックすると、新しいファイルが作成されます。

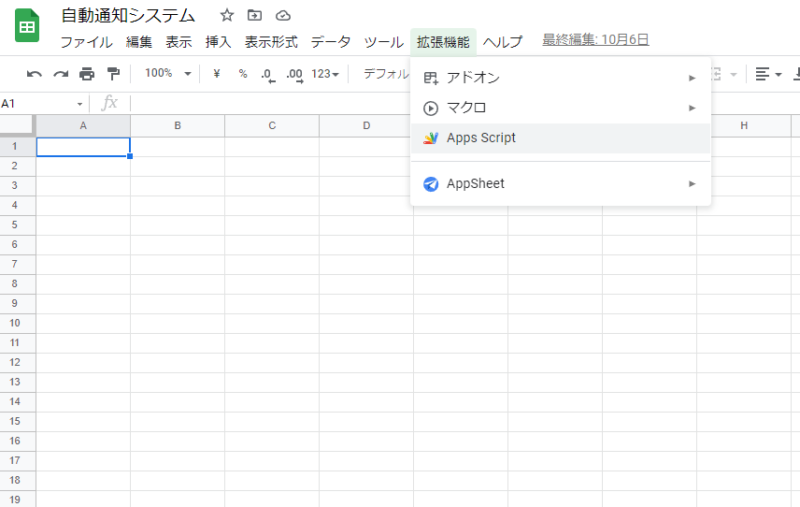
手順5:スクリプトエディタを開く
新しいファイルを作成すると同時に、スプレッドシートの画面が表示されましたね。
【拡張機能→Apps Script】
の順番で押してみましょう。

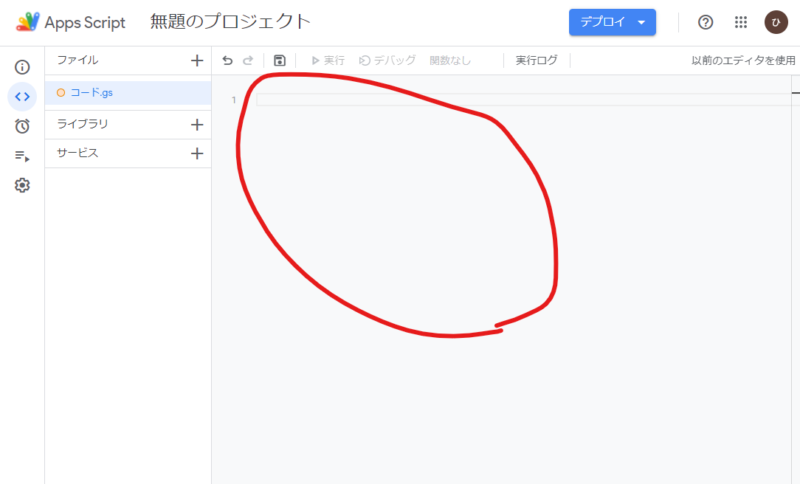
手順6:プログラムのコードをコピペ
以下のような画面が出てきましたね
出てこない時は何度か手順5のApps Scriptを押してください
なんか一発では出てこないこと多いので、私はそういうものだと思ってます

赤丸を付けた部分には元々
function myFunction(){
}
というのが書かれていますが削除しちゃって、以下のコードを全て貼り付けてください
var TOKEN = "ここにChatworkAPIキーを入力"
var ROOM = "ここにルームのIDを入力"
var MESSAGE = "これがめっせいじ。改行→ \n 二行目の文字列"
var HOUR = 12
var TIME = 55
function send() {
var cw = factory({token: TOKEN});
cw.sendMessage({room_id: ROOM, body: MESSAGE});
deleteTrigger()
}
// 時間を指定してトリガーを設定
function setTrigger() {
var triggerDay = new Date();
triggerDay.setHours(HOUR);
triggerDay.setMinutes(TIME);
ScriptApp.newTrigger("send").timeBased().at(triggerDay).create();
}
// その日のトリガーを削除する関数(消さないと残る)
function deleteTrigger() {
var triggers = ScriptApp.getProjectTriggers();
for(var i=0; i < triggers.length; i++) {
if (triggers[i].getHandlerFunction() == "send") {
ScriptApp.deleteTrigger(triggers[i]);
}
}
}
(function(global){
var ChatWork = (function() {
function ChatWork(config)
{
this.base_url = 'https://api.chatwork.com/v2';
this.headers = {'X-ChatWorkToken': config.token};
};
/**
* 自分のルーム一覧を取得
*/
ChatWork.prototype.getRooms = function() {
return this.get('/rooms');
};
/**
* メッセージ送信
*/
ChatWork.prototype.sendMessage = function(params) {
var post_data = {
'body': params.body
}
return this.post('/rooms/'+ params.room_id +'/messages', post_data);
};
/**
* マイチャットへのメッセージを送信
*/
ChatWork.prototype.sendMessageToMyChat = function(message) {
var mydata = this.get('/me');
return this.sendMessage({
'body': message,
'room_id': mydata.room_id
});
};
/**
* 指定したチャットのメッセージを取得
*/
ChatWork.prototype.getMessages = function(room_id) {
return this.get('/rooms/' + room_id + '/messages');
};
/**
* タスク追加
*/
ChatWork.prototype.sendTask = function(params) {
var to_ids = params.to_id_list.join(',');
var post_data = {
'body': params.body,
'to_ids': to_ids,
'limit': (new Number(params.limit)).toFixed() // 指数表記で来ることがあるので、intにする
};
return this.post('/rooms/'+ params.room_id +'/tasks', post_data);
};
/**
* 指定したチャットのタスク一覧を取得
*/
ChatWork.prototype.getRoomTasks = function(room_id, params) {
return this.get('/rooms/' + room_id + '/tasks', params);
};
/**
* 自分のタスク一覧を取得
*/
ChatWork.prototype.getMyTasks = function(params) {
return this.get('/my/tasks', params);
};
ChatWork.prototype._sendRequest = function(params)
{
var url = this.base_url + params.path;
var options = {
'method': params.method,
'headers': this.headers,
'payload': params.payload || {}
};
result = UrlFetchApp.fetch(url, options);
// リクエストに成功していたら結果を解析して返す
if (result.getResponseCode() == 200) {
return JSON.parse(result.getContentText())
}
return false;
};
ChatWork.prototype.post = function(endpoint, post_data) {
return this._sendRequest({
'method': 'post',
'path': endpoint,
'payload': post_data
});
};
ChatWork.prototype.put = function(endpoint, put_data) {
return this._sendRequest({
'method': 'put',
'path': endpoint,
'payload': put_data
});
};
ChatWork.prototype.get = function(endpoint, get_data) {
get_data = get_data || {};
var path = endpoint
// get_dataがあればクエリーを生成する
// かなり簡易的なので必要に応じて拡張する
var query_string_list = [];
for (var key in get_data) {
query_string_list.push(encodeURIComponent(key) + '=' + encodeURIComponent(get_data[key]));
}
if (query_string_list.length > 0) {
path += '?' + query_string_list.join('&');
}
return this._sendRequest({
'method': 'get',
'path': path
});
};
return ChatWork;
})();
global.ChatWork = ChatWork;
})(this);
/**
* ChatWorkClientの作成
*
* <h3>利用例</h3>
* <pre>
* var cw = ChatWorkClient.factory({token: xxx});
* cw.sendMessage({room_id: xx, body: xx});
* </pre>
* @param {assoc} config
*/
function factory(config) {
return new ChatWork(config);
};
// 竜也 兵藤様がQiitaにて公開されていたコードを引用しております手順7: 貼り付けたコードの一部を書き換える
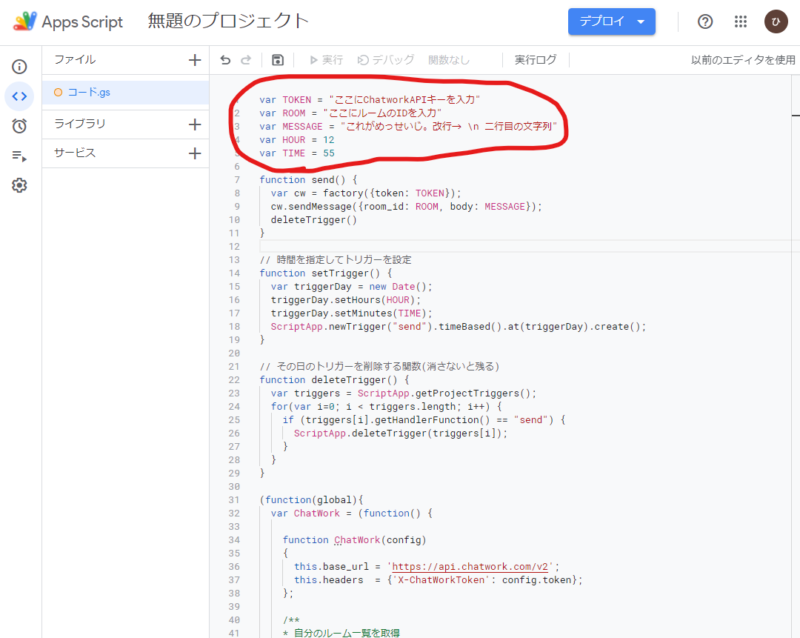
コードを貼り付け終わったら、

上の画像の赤丸部分を、適切に書き換えましょう!
var TOKEN = “ここにChatworkAPIキーを入力”
には、手順1で調べたChatworkのAPIキーを貼り付けましょう
var ROOM = “ここにルームのIDを入力”
には、手順2で調べたルームのIDを貼り付けてくださいね
var TOKEN = “これがめっせいじ。改行→ \n 二行目の文字列”
には、ZOOMの会議に招待するURLを入力しましょう
例えば以下のような投稿をしたい場合

var TOKEN = “みなさまおはようございます。\n9:10より朝礼を開始できるように、以下のURLから会議に参加お願いします。\n\n(ZOOM会議のURL)”
みたいに書きますね。
なお、ZOOMのURLは使い回せるので、毎朝同じURLが共有されても特に問題ないのでご安心くださいね
var HOUR = 12
var TIME = 55
には、投稿したい時間を入力しましょう
上の場合は、12時55分に投稿されるようになります
24時間表記で管理しているので、午後1時の場合は13で書いたりしましょうね
手順8: 送信テスト

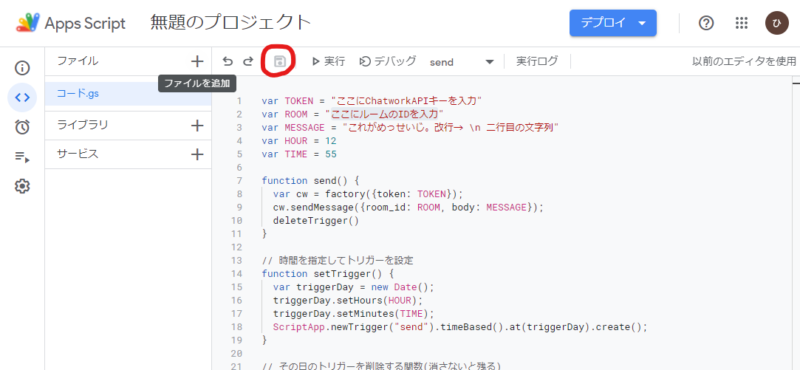
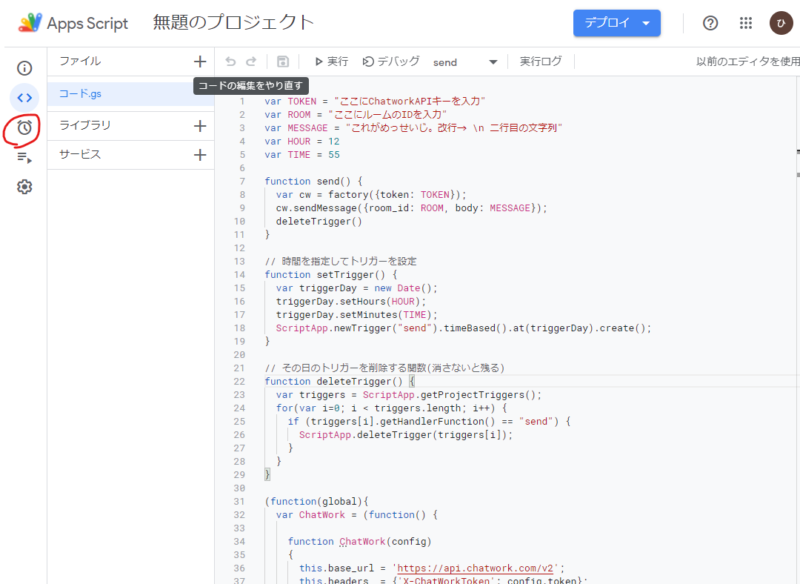
送信テストを行うために、プロジェクトの保存を行いましょう
画像の赤丸部分を押すと、

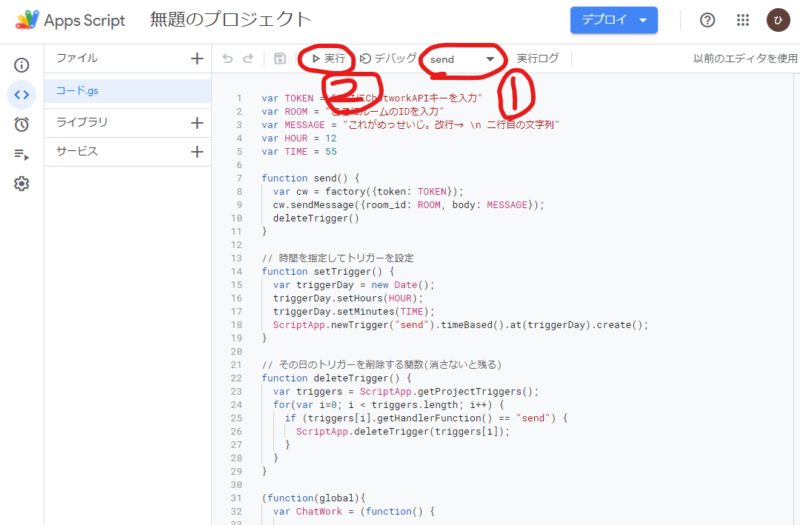
上の画像の赤丸部分が選択できるようになります
①をsendにしてから、②の実行を押しましょう!



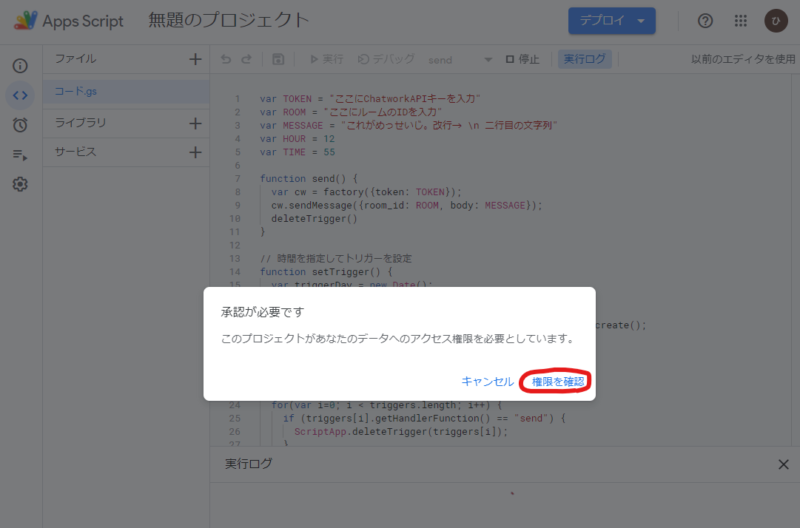
実行を押すと、初回のみ上記のような承認作業があります
作ったシステムを使っていいかどうかの最終許可を
Googleさんにお伝えする感じですね

ここまでの作業で漏れやミスが無ければ、
指定したルームに問題なく投稿されます。残り作業はわずかです!
最後の工程へ進みましょう
手順9: 最終設定

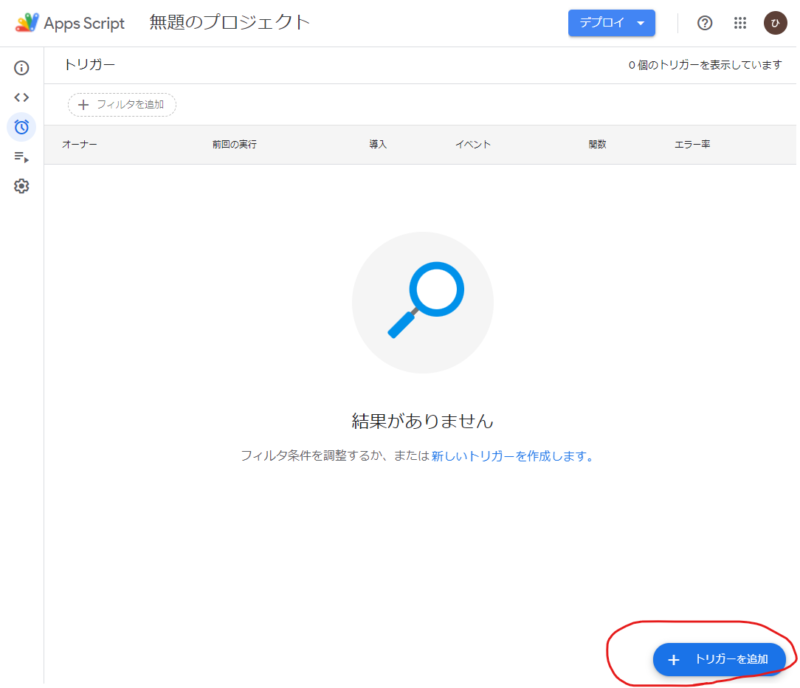
画面の左側、時計マークを押しましょう

次に、【トリガーを追加】を押しましょう

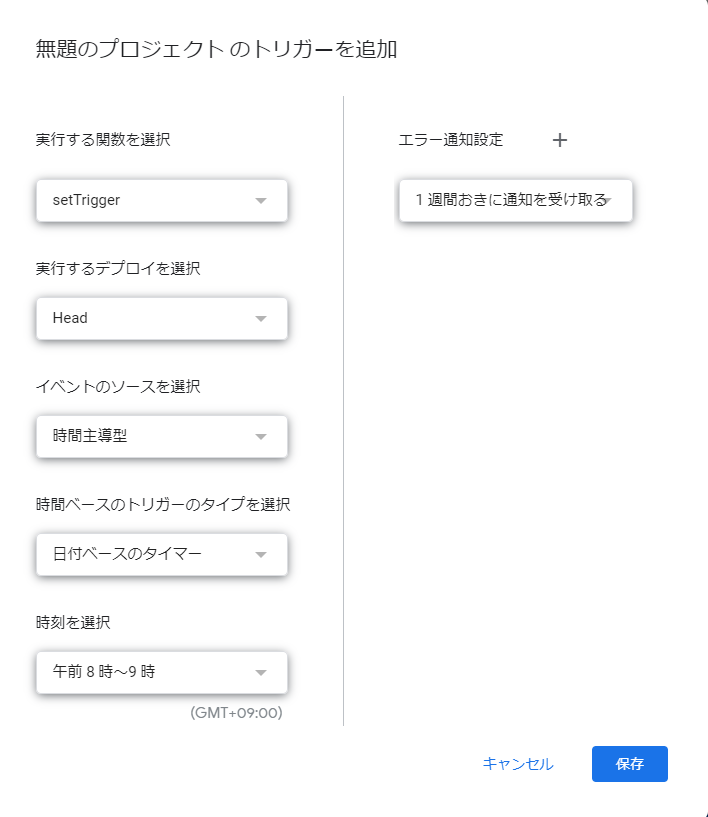
トリガーを追加を押した後に出てきた画面の
プルダウンメニューを上記のようにしたら保存を押しましょう!
これにて設定は完了です。
おつかれさまです!
まとめ
Chatworkに公式で、こういう定期的な投稿が出来る機能が追加されたらいいのですが、
それまではこのシステムでしのぎましょう😉
参考サイト・記事:https://qiita.com/tentatsu/items/6c78a8aadf78234ee068




コメント